참고자료
https://code.visualstudio.com/docs/devcontainers/containers
https://learn.microsoft.com/ko-kr/training/modules/use-docker-container-dev-env-vs-code/
Devcontainer 란?
Visual Studio Code Dev Containers Extension 을 사용하여 컨테이너 기반 개발 환경을 가져오고 만들고 구성합니다
Microsoft 가 제안한 개발 환경 컨테이너 입니다
장점
- 개발환경을 빠르게 구축할 수 있습니다
- 가상머신보다 적은 자원만을 필요로 합니다
- 참여하는 개발자들이 동일한 개발 환경을 사용할 수 있습니다
- 소스코드와 함께 개발 환경을 공유 할 수 있습니다
- 적은 오버헤드로 다른 장비에서 사용할 수 있습니다
- 개발/테스트/스테이징/운영 환경을 동일하게 구성할 수 있습니다
- 호스트 운영체제를 손상시키지 않습니다
제 생각
- 모든 개발자가 동일한 개발 환경을 사용하게되어 "제 자리에선 되는돼요?" 를 차단할 수 있습니다
VS Code 설치
https://code.visualstudio.com/
특별한 설정없이 바로 설치하세요
Docker Desktop 설치
https://www.docker.com/products/docker-desktop/
특별한 설정없이 바로 설치하세요
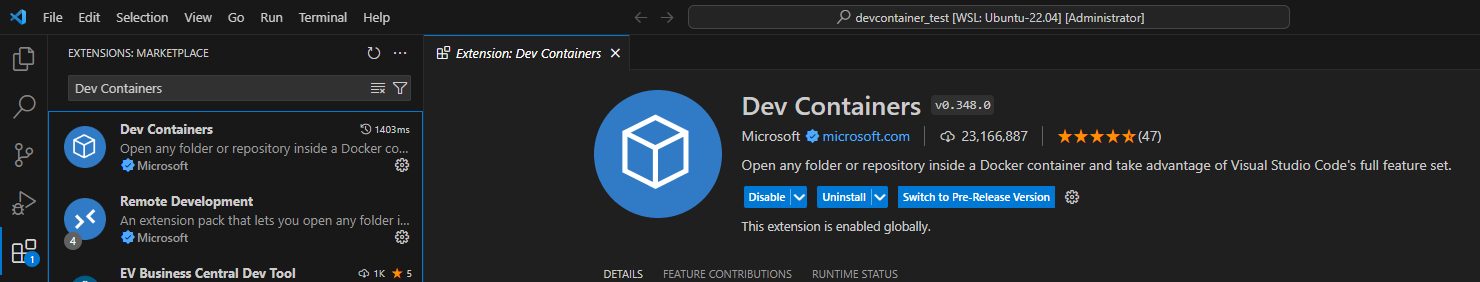
VS Code Extension 설치
VS Code 에서 Extension 을 설치하세요
Dev Containers 라고 검색하시면 Microsoft 에서 만든 Extension 이 나옵니다

Devcontainer 설정
Devcontainer 를 설정할 폴더를 하나 만드세요
저의 경우는 devcontainer_test 라는 폴더를 하나 만들었습니다
참고로 저는 Docker Desktop 라이센스 문제로 Windows 의 WSL 에 UBUNTU 를 설치하고 진행했습니다만
Docker Desktop 라이센스 문제가 없다면 그냥 Windows 혹은 Mac 에 바로 폴더를 만들고 진행하시면 됩니다

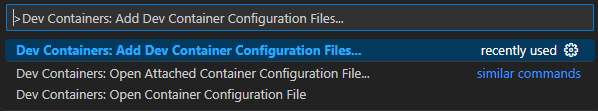
그리고 Ctrl + Shift + P 를 눌러 Dev Containers: Add Dev Container Configuration Files... 를 검색한 후 엔터를 치세요

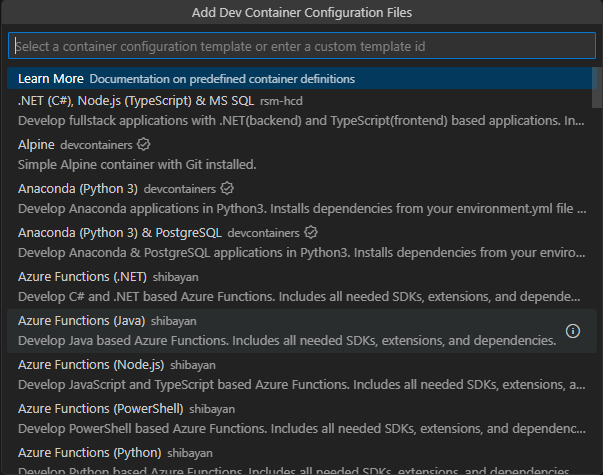
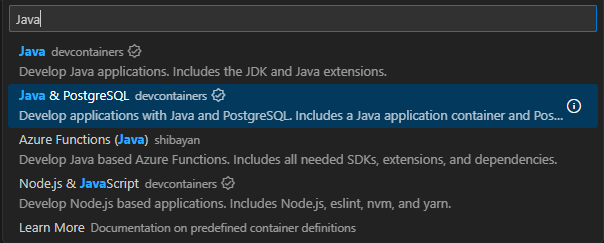
그러면 아래와 같이 개발 환경을 선택할 수 있는 창이 나옵니다

Spring boot 2.7.X 버전을 개발하는 Sample 이기 때문에 Java 를 검색합니다
상황에 따라 Java 혹은 Java & PostgreSQL 을 선택합니다
Java 언어만 선택하느냐 DB 도 같이 선택하느냐를 선택하느냐 차이입니다

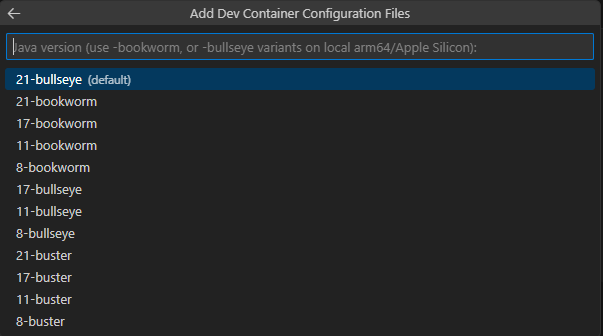
Java 버전을 선택하는 창이 나옵니다
Spring boot 2.7.X 버전이기 때문에 JDK 11 인 11-bullseye 를 선택합니다
참고로 Spring boot 3.X 는 JDK 17 입니다

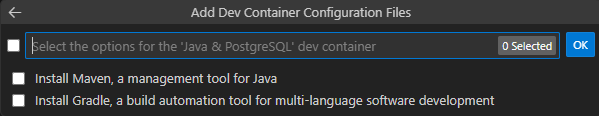
그런 다음 Maven 이냐 Gradle 이냐를 선택하는 창이 나오는데 선택하지 않고 OK 를 누릅니다

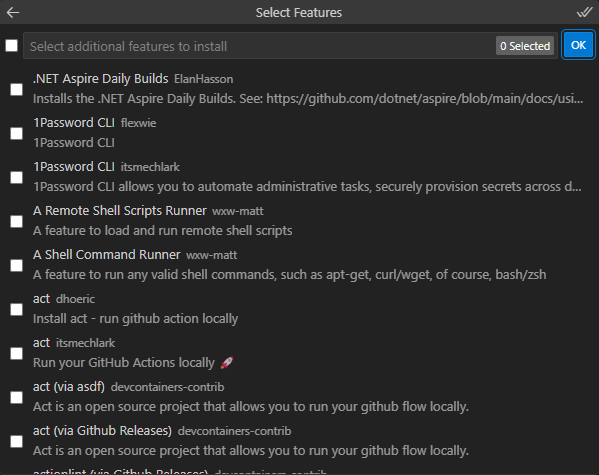
다음 나오는 창에서도 아무것도 선택하지 않고 OK 를 누릅니다

그러면 아래 그림과 같이 폴더가 생성됩니다

.github 폴더는 필요하지 않아서 그냥 삭제를 하셔도 됩니다
.devcontainer 하위에 있는 파일 내용을 수정해야합니다
하위 파일들에 대한 설명은 추후에 추가로 작성하겠습니다
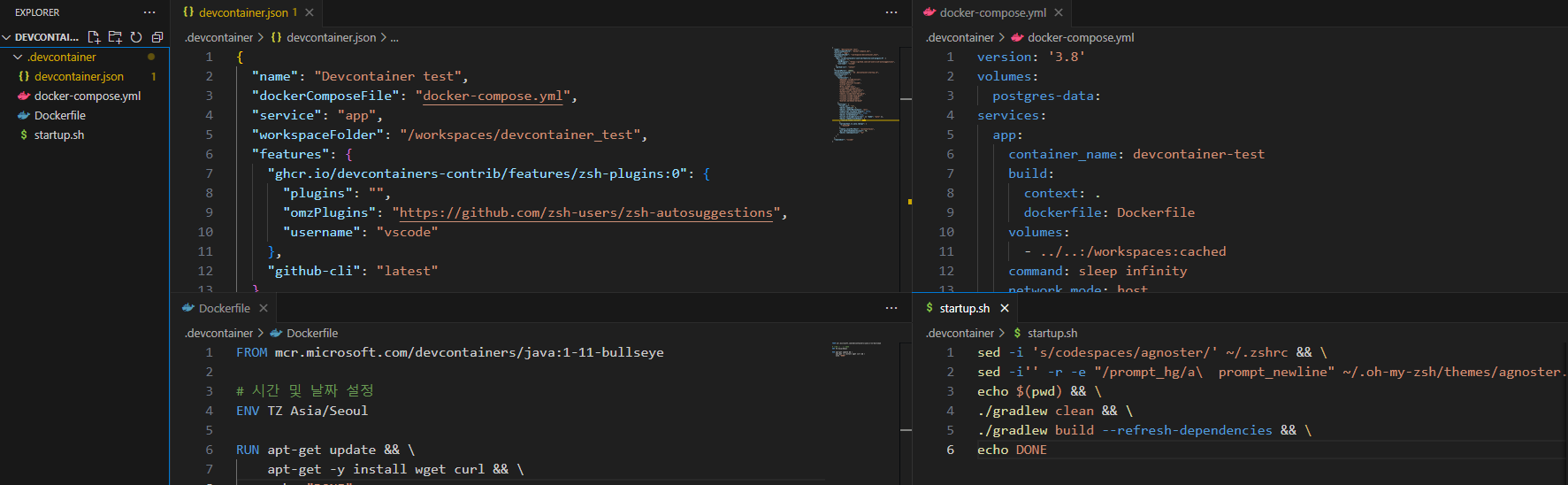
.devcontainer/devcontainer.json 파일 내용입니다
{
"name": "Devcontainer test",
"dockerComposeFile": "docker-compose.yml",
"service": "app",
"workspaceFolder": "/workspaces/devcontainer_test",
"features": {
"ghcr.io/devcontainers-contrib/features/zsh-plugins:0": {
"plugins": "",
"omzPlugins": "https://github.com/zsh-users/zsh-autosuggestions",
"username": "vscode"
},
"github-cli": "latest"
},
"forwardPorts": [25432],
"postCreateCommand": "sh .devcontainer/startup.sh",
"customizations": {
"vscode": {
"extensions": [
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"esbenp.prettier-vscode",
"octref.vetur",
"Orta.vscode-jest",
"ritwickdey.LiveServer",
"bradlc.vscode-tailwindcss",
"mechatroner.rainbow-csv",
"vmware.vscode-boot-dev-pack",
"vscjava.vscode-java-pack",
"vscjava.vscode-lombok",
"vscjava.vscode-gradle",
"bierner.markdown-mermaid"
],
"settings": {
"files.eol": "\n",
"editor.tabSize": 4,
"editor.renderWhitespace": "all",
"typescript.validate.enable": false,
"eslint.alwaysShowStatus": true,
"editor.formatOnSave": true,
"eslint.workingDirectories": [{ "mode": "auto" }],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"spring-boot.ls.java.vmargs": [
"-Xmx512M"
],
"remote.localPortHost": "allInterfaces",
"git.detectSubmodulesLimit": 70,
"editor.tabCompletion": "on",
"java.format.settings.profile": "GoogleStyle"
}
}
},
"remoteUser": "vscode"
}.devcontainer/docker-compose.yml 파일 내용입니다
version: '3.8'
volumes:
postgres-data:
services:
app:
container_name: devcontainer-test
build:
context: .
dockerfile: Dockerfile
volumes:
- ../..:/workspaces:cached
command: sleep infinity
network_mode: host
db:
container_name: postgresdb
image: postgres:latest
restart: unless-stopped
volumes:
- postgres-data:/var/lib/postgresql/data
environment:
POSTGRES_PASSWORD: postgres
POSTGRES_USER: postgres
POSTGRES_DB: postgres
network_mode: host.devcontainer/Dockerfile 파일 내용입니다
FROM mcr.microsoft.com/devcontainers/java:1-11-bullseye
# 시간 및 날짜 설정
ENV TZ Asia/Seoul
RUN apt-get update && \
apt-get -y install wget curl && \
echo "DONE".devcontainer 폴더 밑에 startup.sh 파일을 생성하고 아래 내용을 적습니다
sed -i 's/codespaces/agnoster/' ~/.zshrc && \
sed -i'' -r -e "/prompt_hg/a\ prompt_newline" ~/.oh-my-zsh/themes/agnoster.zsh-theme && \
echo $(pwd) && \
./gradlew clean && \
./gradlew build --refresh-dependencies && \
echo DONE완료되면 아래 이미지와 같은 모습이 될 것 입니다

Ctrl + Shift + P 를 누르고
Dev containers: Rebuild Without Cache and Reopen in Container 를 검색한 후 엔터를 치세요
오른 쪽 아래 String Dev Container(Show log) 부분을 클릭하면 무슨 일이 벌어지는지 Log 를 확인하실 수 있습니다

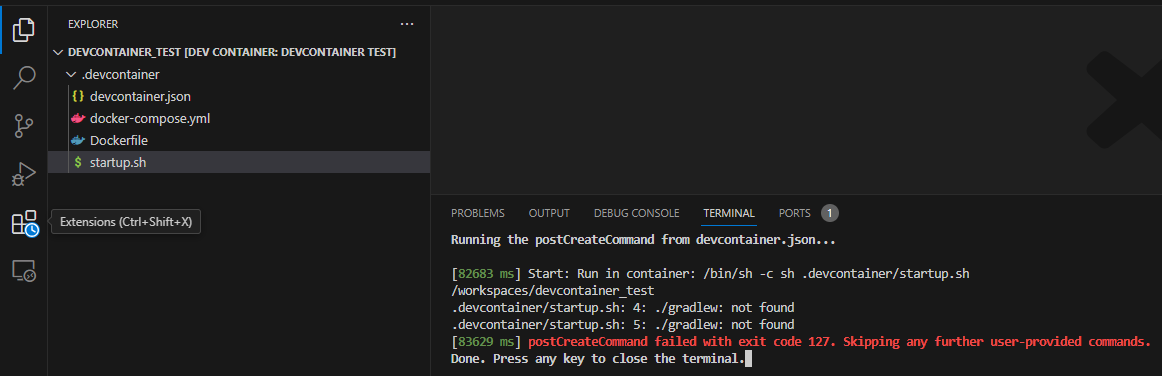
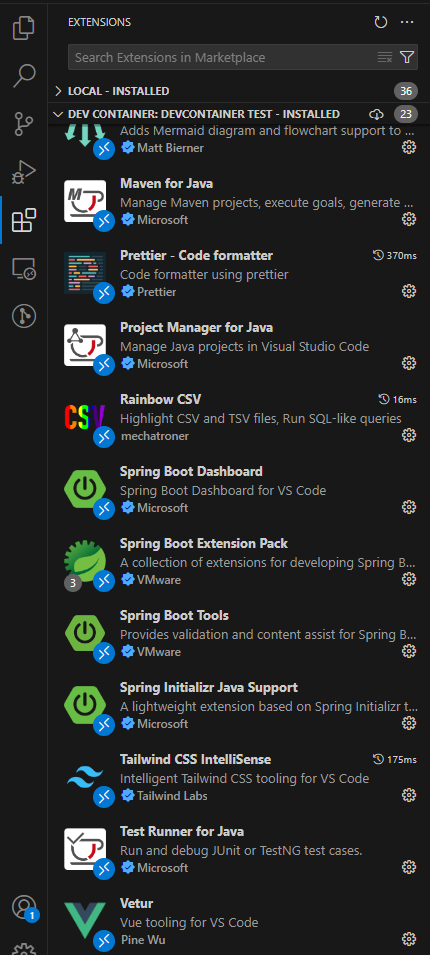
완료가 되면 아래 이미지와 같은 모습이 됩니다

폴더 내 gradle 이 없으니 에러가 나는 것은 당연하니까 오른쪽 아래 TERMINAL 탭에서 엔터를 쳐주시구요
왼쪽 아이콘 Extensions 를 보시면 시계 모양이 생긴 것을 볼 수 있습니다
.devcontainer/devcontainer.json 파일 내용을 보시면 customizations > vscode > extensions 영역에 있는 extension 들을 설치하고 있는 것을 확인하실 수 있습니다

이제 Spring boot 를 설정할 차례입니다
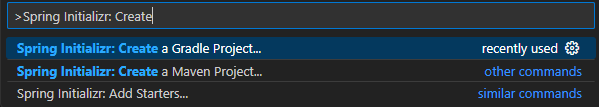
Ctrl + Shift + P 를 누르시고 Spring Initializr: Create 를 검색하시면 아래와 같은 이미지가 표시됩니다
환경에 맞게 Gradle 혹은 Maven 을 선택합니다
저는 Gradle Project 로 했습니다

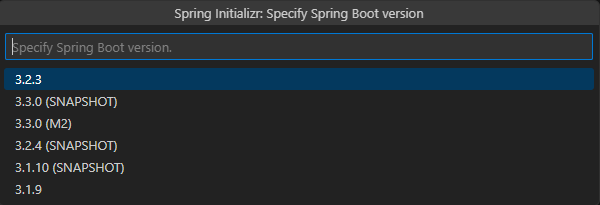
Spring boot 버전이 많이 올라서 2.7.X 버전이 보이지 않습니다
그래도 괜찮습니다
Google 에 많은 설정 파일 정보들이 있습니다

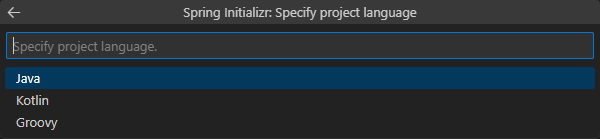
Java 할거라 Java 선택하시구요

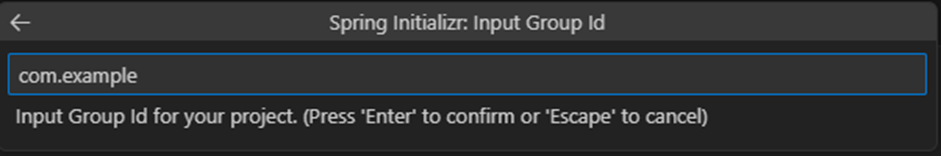
Group Id 지정해주시구요

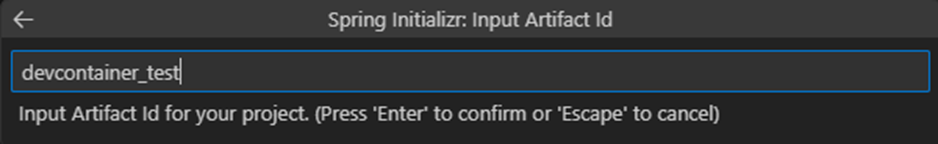
Artifact Id 지정해주시구요

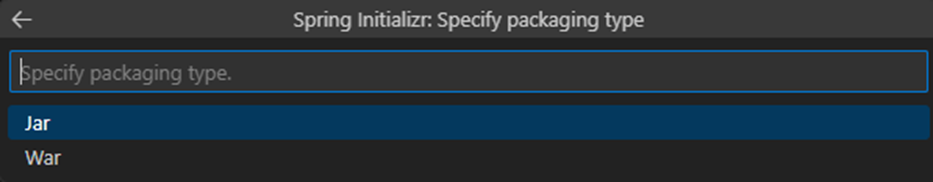
Jar 혹은 War 선택해주세요
저는 Jar 를 선택했습니다

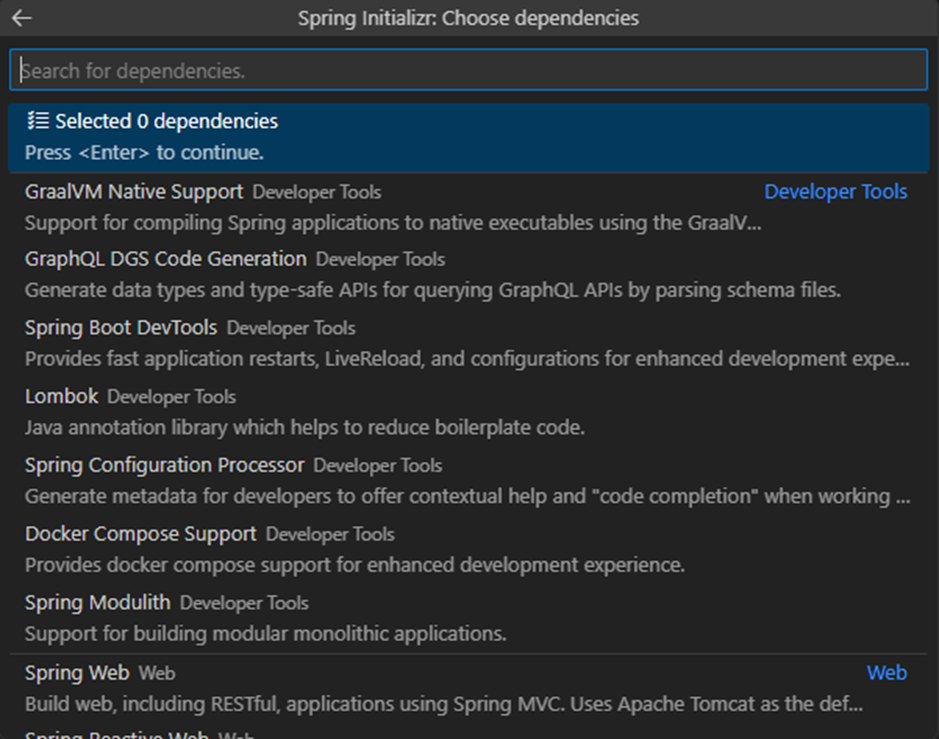
필요한 Dependency 들 선택하시고 엔터를 치세요

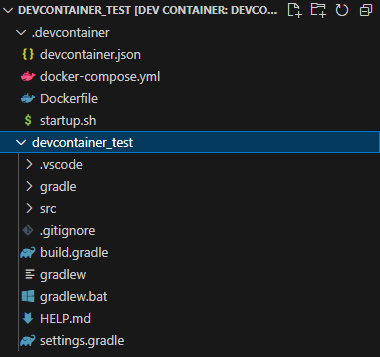
완료되면 아래 이미지와 같은 모습이 됩니다

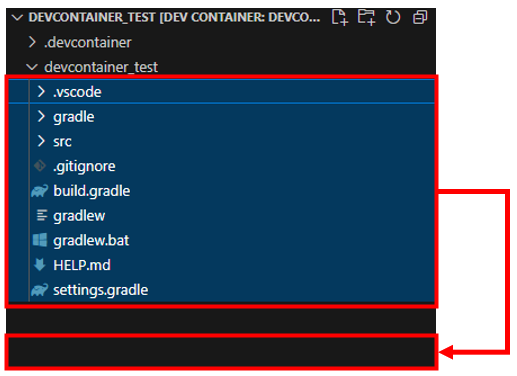
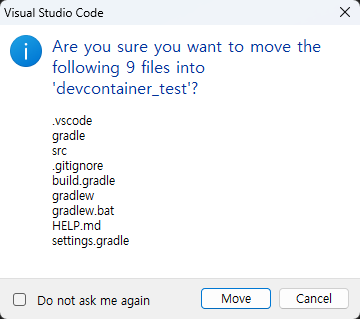
생성된 Spring boot project 파일을 한단계 위로 이동시키세요

Move 눌러주시구요

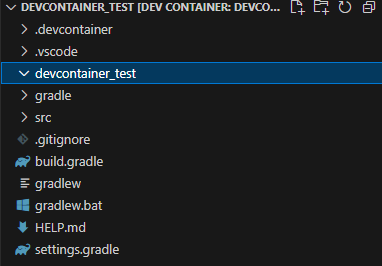
아래 이미지와 같은 모습이 됩니다

빈폴더가 되어버린 devconatiner_test 는 삭제합니다
그리고 Ctrl + Shift + P 를 누르고 Dev Containers: Rebuild Container Without Cache 검색하고 엔터를 치세요
그러면 Devcontainer 가 다시 build 되어 개발환경이 완성됩니다
Google 에서 검색한 Spring boot 2.7.X 설정들을 옮겨주면 Spring boot 를 개발할 수 있습니다
'개발 > Tools' 카테고리의 다른 글
| Excel VBA 정리 (2) | 2021.06.01 |
|---|---|
| [Eclipse] Eclipse Tab to Space 설정 (0) | 2021.01.20 |
| [Chrome] 크롬 개발자 도구를 이용한 디버깅 (0) | 2021.01.19 |
| [Eclipse] Apache Tomcat 설정 (0) | 2021.01.15 |
| [Eclipse] Windows10 Spring Framework 기본 설정 (0) | 2021.01.11 |



댓글