
1. Node.js
비동기 이벤트 주도 JavaScript 런타임으로써 Node.js 는 확장성 있는 네트워크 애플리케이션을 만들 수 있도록 설계되었습니다.
About | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 준비물
3. node js 를 이용한 javascript 실행

적당한 위치에 study 라는 폴더를 만들고 그 안에 test.js 파일을 생성합니다.
test.js 파일 내용
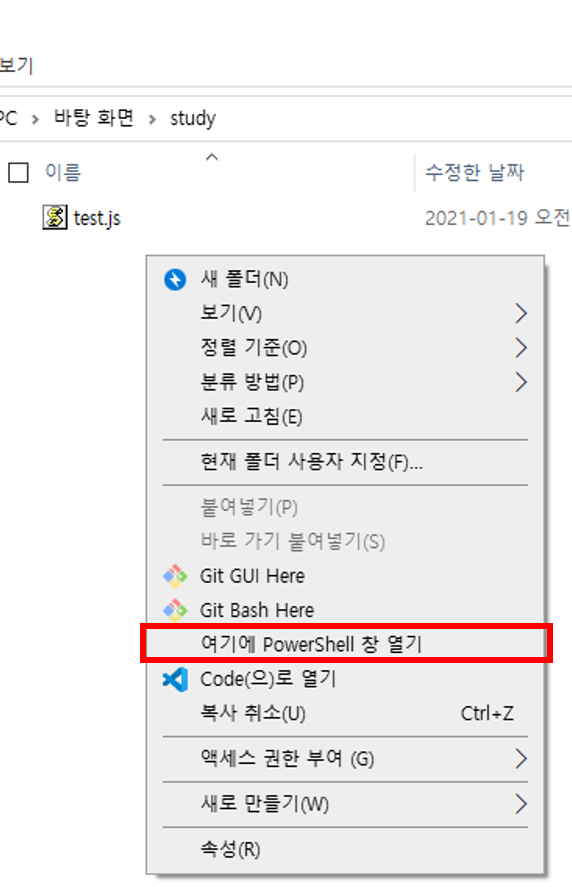
console.log('test file execute');study 폴더에서 shift 키를 누르고 마우스 오른쪽 클릭을 하면 아래 메뉴가 활성화 됩니다.

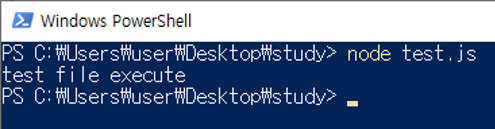
활성화 된 PowerShell 창에서 아래 명령어를 입력하세요.
node test.js
실행 결과가 아래와 같다면 node js 를 이용한 javascript 실행을 성공하였습니다.

※ 기존에는 js 파일을 실행하려면 html 또는 jsp 파일을 만들어서 script 태그를 이용해 javascript 를 실행했습니다. 하지만 node js 를 이용한다면 Runtime 에서 javascript 를 실행할 수 있습니다.
4. hello world 예제
study 폴더 내 server.js 파일을 생성합니다.

server.js 파일 내용
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
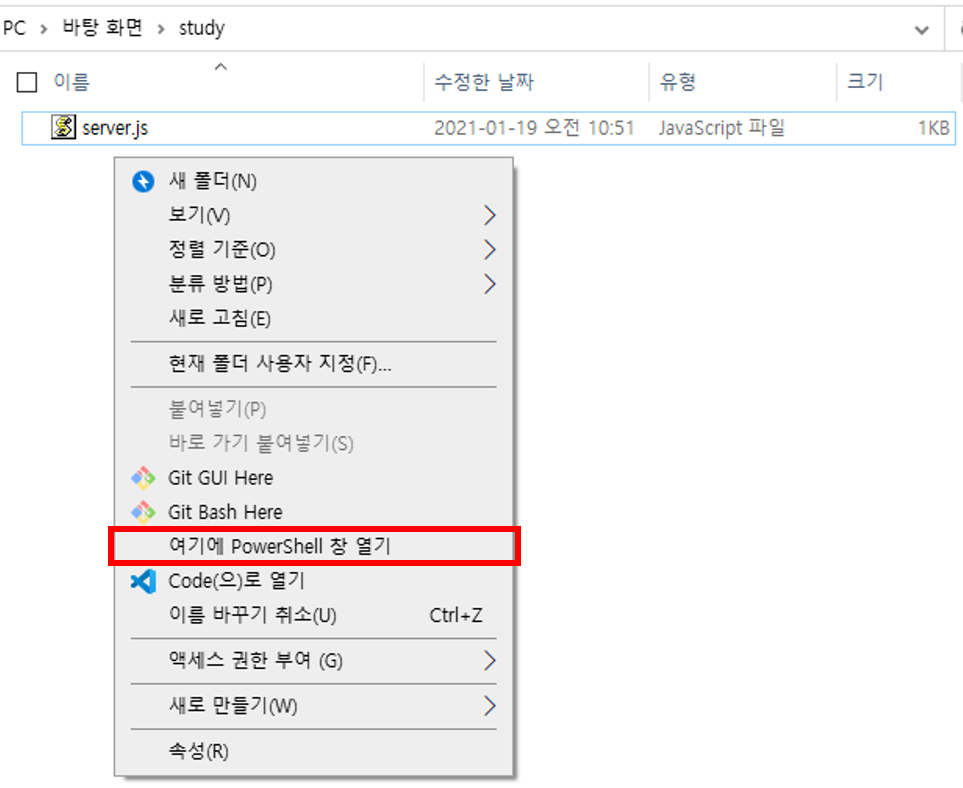
});마찬가지로 study 폴더에서 shift 키를 누르고 마우스 오른쪽 클릭을 하면 아래 메뉴가 활성화 됩니다.

활성화 된 PowerShell 창에서 아래 명령어를 입력하세요.
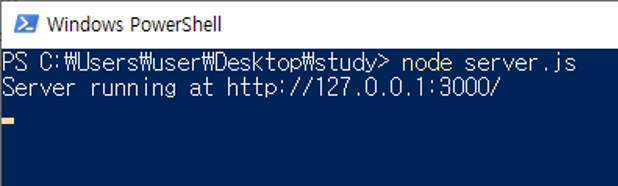
node server.js
아래 그림처럼 로그가 화면에 표시되면 성공입니다.

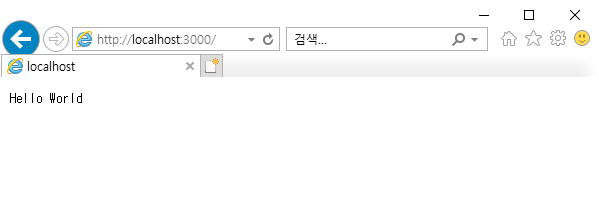
해당 주소를 복사해 브라우저 창에서 확인하세요.
http://127.0.0.1:3000/ http://localhost:3000/
아래 그림처럼 Hello World 가 브라우저 창에서 확인되면 성공입니다.

Node.js 를 시작하는 준비는 완료되었습니다.
앞으로 Node.js 를 이용한 프로젝트 튜토리얼을 진행할 예정입니다.
'개발 > Node.js' 카테고리의 다른 글
| Electron JS (2) | 2022.01.23 |
|---|---|
| [Node.js] Node.js 내보내기 가져오기 (0) | 2021.02.01 |
| [Node.js] Node.js 기본 명령어 (0) | 2021.01.23 |
| [Nodejs] 윈도우 10 node.js 설치 (0) | 2021.01.08 |


댓글