[Spring] Spring Framework MVC 커뮤니티 사이트 Tutorial 시작

Spring Framework MVC Project 를 사용해 게시글 등록 기능을 구현하기 위한 프로그램 설계 튜토리얼입니다.
1. 게시글 등록 화면, 기능 개발을 위한 준비
1. 어떻게 할지 생각하기
아래 질문을 먼저 생각해보아야 합니다.
게시글 등록을 위해서 필요한 것은 무엇인가?
일단, 생각나는 대로 작성해봅니다.
1. 사용자가 입력할 화면
2. 사용자가 입력한 게시글 데이터를 데이터베이스에 저장할 API
크게 생각하면 두가지 입니다.
두가지의 생각을 어떻게 프로그램으로 만들 수 있을까에 대한 고민을 해야합니다.
2. 생각을 구체화 하기
1. 사용자가 입력할 화면
사용자가 사용할 화면을 설계할 때 고려해야하는 내용들입니다.
이 생각을 구체화 하지 않으면 끝이 나지 않는 개발을 하게 됩니다.
머리 속에서 생각한 화면을 일단 그려봅니다.
카카오 오븐, 발사믹 목업 등 많은 툴이 있지만 일단은 머리 속에 있는 구름 같은 아이디어를 손으로 그려보고 난 뒤에 툴을 사용하는 것도 좋은 방법입니다.

※ 초기 버전에서는 제목과 내용을 모두 문자열만 허용할 것이기 때문에 이렇게 그려놓았습니다.
※ 다른 커뮤니티 사이트에서는 로그인한 사용자의 정보를 가지고 처리하였기 때문에 사용자 정보를 적는 영역을 그려놓지 않았습니다.
화면을 그리고 난 뒤 추가로 필요한 정보들이 생각납니다.
사용자가 작성한 게시글이 어떤 카테고리(메뉴) 일까?
라는 생각이 들었습니다.
커뮤니티 사이트에 따라 다르지만 카테고리(메뉴) 화면에 들어가서 글쓰기를 하게 되면 해당 카테고리(메뉴)에 글이 작성되기 때문에 이번 프로젝트도 해당 방식을 적용해서 개발할 생각입니다.
사용자가 어떻게 사용할까?
사용자가 화면에서 무엇을 하고 싶어할까?
사용자가 의도한 대로 사용을 할까?
사용자가 제목을 입력하지 않거나, 내용을 입력하지 않을 경우 등록이 되어야할까?
사용자가 제목, 내용을 입력하지 않을 경우 어떻게 해야 입력할 수 있도록 유도할 수 있을까?
해당 화면을 사용하는 사용자가 쉽게 사용할 수 있어야 합니다.
사용자가 원하는 목적을 정확하게 달성할 수 있어야 합니다.
사용자가 사용할 때 어렵지 않게 학습할 수 있어야 합니다.
사용자가 실수를 하더라도 유연하게 대처할 수 있어야 합니다.
위 내용이 충분히 표시되어야 하며 사용자가 필요한 정보를 다 작성을 하였으면 어떤 API 를 호출해 데이터베이스에 저장할 지 알 수 있어야 합니다.
이런 식으로 요구사항들을 글로만 작성하게 되면 보기도 불편하고 중간에 내용을 놓칠 수 있기 때문에 보기 좋게 그림으로 만들어야 겠습니다.

※ 제 경험상 화면설계서를 작성 하는 회사도 있고 하지 않는 회사도 있었습니다.
※ 작성을 하지 않는 회사에서는 화면을 개발하기 위해서 매일 매일 질문을 해야했습니다.
※ 물론, 작성을 한다하더라도 매일 매일 질문한 것은 함정입니다.
요구사항을 구분하는 두가지 기준이 있습니다.
- 시스템이 무엇을 해야하는가?(기능적 요구사항)
- 지켜져야할 제약조건은 무엇인가?(비기능적 요구사항)
기능적 요구사항은 이름에서 알 수 있듯 시스템이 제공하는 기능, 서비스에 대한 요구사항입니다.
비기능적 요구사항은 품질에 관한 요구사항, 프로젝트 계획에 관한 요구사항 혹은 시스템 환경에 관한 요구사항입니다.
요구사항을 분리하고 문서를 작성할 준비가 되었다면, 화면에서 필요한 내용을 문서로 작성합니다.
메뉴명, UI ID, 작성자, 작성일, 메뉴위치, 설명, 제약사항, 연관 메뉴 등의 항목으로 구성합니다.
(프로젝트, 회사 마다 다르기 때문에 전체적인 틀에만 익숙해지면 됩니다.)
위 내용을 정리해 하나의 문서로 작성합니다.


화면의 구성요소와 구성요소에서 요구하는 정보 등을 작성합니다.
화면의 구성요소를 작성할 때는 HTML tag, attribute 정보까지 작성하면 개발할 때 더욱 좋습니다.
화면 설계는 3가지로 구분 됩니다.
| 구분 | 설명 | 도구 |
| 와이어프레임 | 이해관계자들과 화면구성을 협의하거나 서비스의 간략한 흐름을 공유하기 위해 화면 단위의 레이아웃을 설계하는 작업 | - 파워포인트 - 키노트 - 스케치 - 일러스트 |
| 스토리보드 | - 정책, 프로세스, 콘텐츠 구성, 와이어 프레임(UI, UX), 기능 정의, 데이터데이스 연동 등 서비스 구축을 위한 모든 정보가 담겨 있는 설계 산출물 | - 파워포인트 - 키노트 - 스케치 |
| 프로토타입 | - 정적인 화면으로 설계된 와이어 프레임 또는 스토리보드에 동적 효과를 적용하여 실제 구현된 것 처럼 시뮬레이션 할 수 있는 모형 | - HTML/CSS |
※ 화면 설계 시 주의해야할 점
- 일관된 기호의 표시
- 공통 영역의 표시
- 영역별 세부 설계
- 버전 업 관리
※ 화면을 설계할 때 고민해야하는 것
- 직관성 - 쉽게 이해하고 쉽게 사용할 수 있도록 하는 것
- 유효성 - 정확하고 완벽하게 사용자의 목적에 도달할 수 있도록 하는 것
- 학습성 - 모두가 쉽게 배우고 사용할 수 있도록 하는 것
- 유연성 - 사용자의 인터렉션을 최대한 포용하고 실수를 방지하는 것
2. 사용자가 입력한 게시글 데이터를 데이터베이스에 저장할 API
앞서 사용자가 입력할 화면에서 정보를 데이터베이스에 저장하는 API 를 작성할 때는 프로세스를 먼저 생각해야합니다.
머리 속에서 게시글 등록을 위한 흐름을 생각해 봅니다.
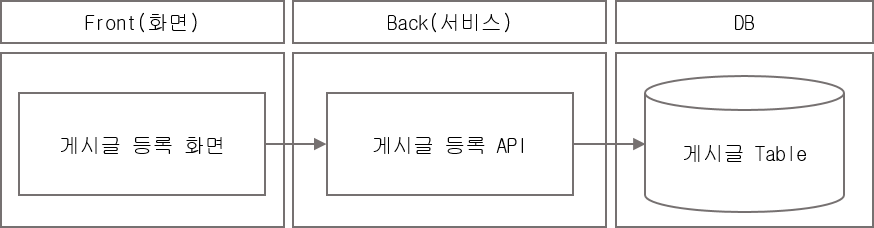
- Front-end(화면)에서 사용자가 입력한 게시글 정보를 Back-end(서비스) API에 전달합니다.
- Back-end(서비스) API 에서 DB 에 insert 를 합니다.

전체 적인 흐름은 위 그림에서 확인할 수 있지만, 위 그림의 내용만으로는 개발을 할 수 없습니다.
- Front-end(화면) 에서 어떤 정보가 Back-end(서비스) API 에 전달되는지
- 전달된 정보가 정확한 정보인지
- 제약사항은 어떤 것인지
- Back-end(서비스) API에서 DB 게시글 Table에 등록이 완료되었을 때 어떤 정보를 Front-end(화면)에 전달해야하는지
- Error 상황일 때는 어떻게 해야하는지
- ... 등
위의 정보가 확인되지 않기 때문입니다.
이런 경우 보편적으로 프로세스 흐름도(Flowchart)를 작성합니다.

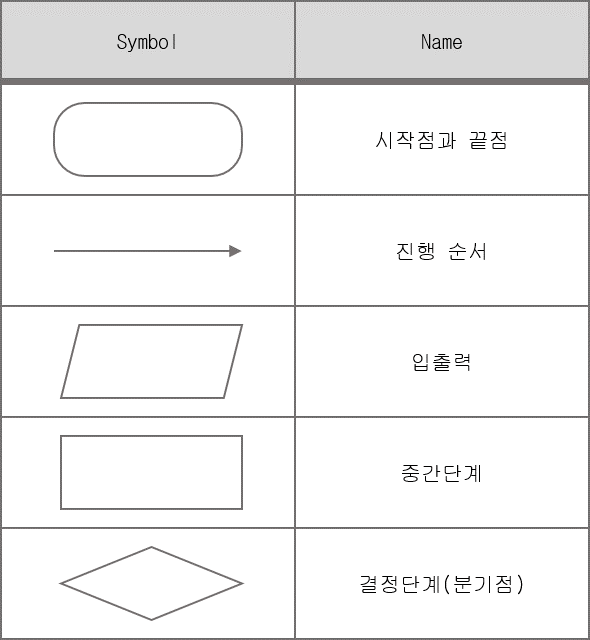
※ Flowchart 에서 대표적으로 사용하는 Symbol 입니다.
※ 참고자료 : Flowchart Symbols

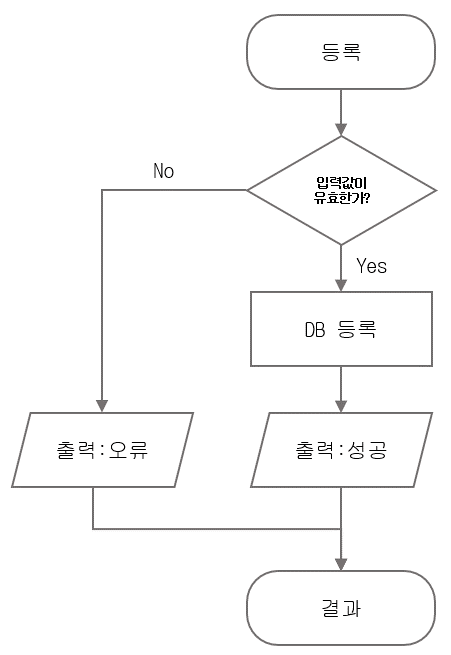
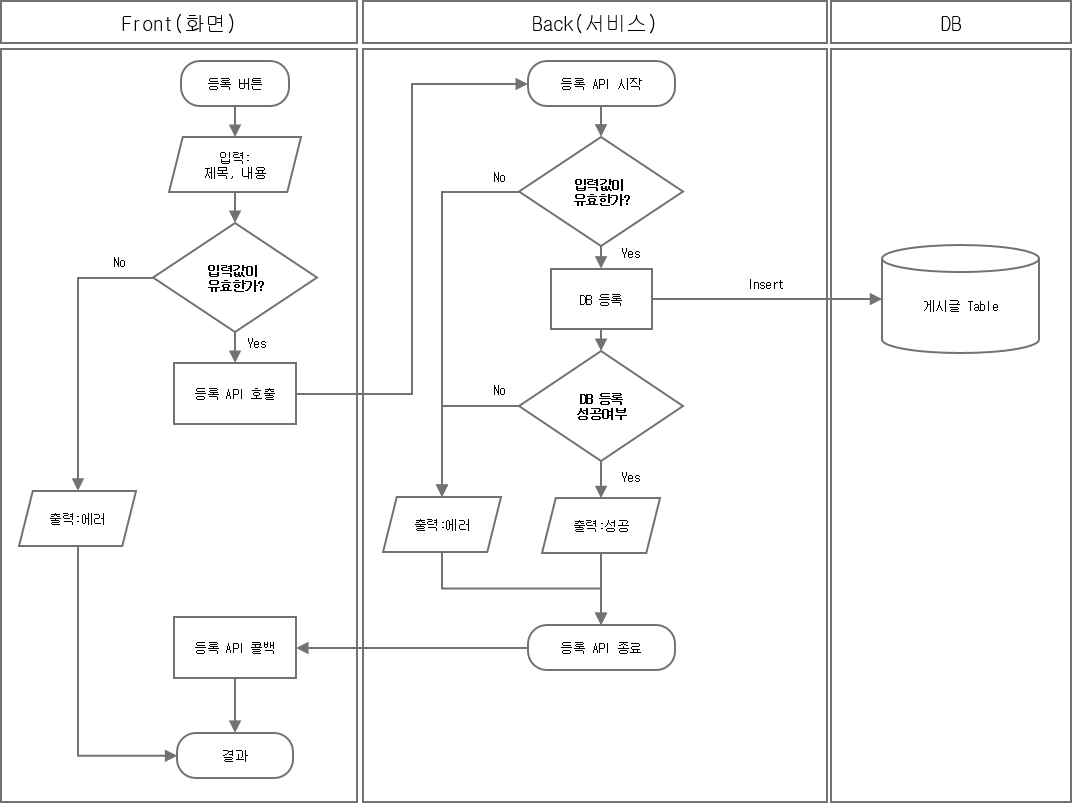
게시글 등록 업무 흐름을 설명하는 Flowchart 는 작성하였습니다.
전체 흐름은 표현되었지만 각 구획에서 해야할 역할이 표현이 되어 있지 않기 때문에 구획별 흐름도를 작성하겠습니다.

위와 같은
각 구획 별로 화면, 서비스, DB 에서 해야 하는 일을 순차적으로 표현하였습니다.
이렇게 문서로 작성하면 흐름이 시각적으로 보이기 때문에 어떤 일을 어떻게 처리할지 판단이 쉬워집니다.
그리고 누락된 에러처리나 생각하지 못했던 예외 상황을 먼저 식별할 수 있게 됩니다.
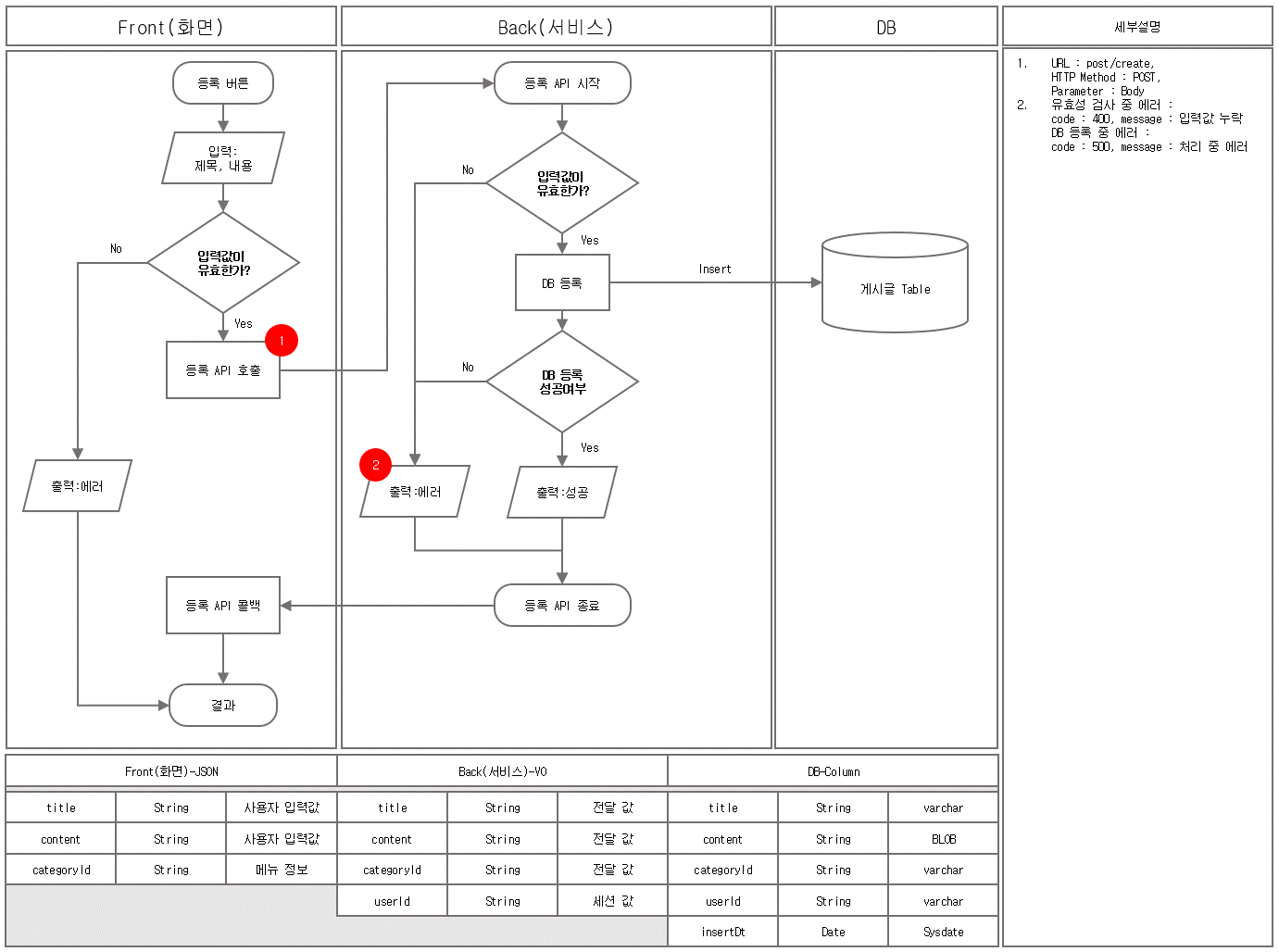
※ 각 구획 별, 단계별로 추가로 필요한 내용이 있으면 작성해두는 것이 좋습니다.

추가로 필요한 정보를 작성합니다.
호출해야할 Back-end API 정보(URL, Http Method, Parameter ... 등), 에러에 대한 정보(code, message ... 등), 각 구획별 Data Mapping 정보 등을 작성하였습니다.
개발에 필요한 최소한의 정보를 가진 두개의 문서를 작성하였습니다.
문서 양식은 회사, 팀, 프로젝트, 그룹마다 다 다릅니다.
하지만 문서를 작성하는 의미는 동일합니다.
2. 끝나지 않는 개발을 피하는 방법
집에서 개인적으로 프로젝트를 진행할 때 느꼈던 것입니다.
계획 없이 개발을 할 때 느꼈던 감정은 끝이 보이지 않는 개발과 수정 그리고 다시 개발이었습니다.
계획이 없다보니 어떤 제약사항이 필요하고, 어느 수준까지 개발해야하는지 미리 식별할 수 없었습니다.
게시글 등록 화면과 기능을 만들 때,
불필요한 정보와 필요한 정보는 무엇이고 사용자가 해당 화면과 기능을 사용할 때 필요한 내용은 무엇인지 불편한 점은 무엇인지 식별하지 않았기 때문에 개발을 하면서 지루해지고 재미가 없었습니다.
위의 과정들은 개발을 보다 쉽고 재미있게 하기 위해서라도 꼭 필요합니다.
물론, 실제 개발 업무를 하게 되면 먼저 개발하고 나중에 문서를 작성하자는 분위기가 많았습니다.
일은 그렇게 하지만 이 과정이 필요한 이유는 꼭 알고 있으면 좋습니다.
'Spring' 카테고리의 다른 글
| [Spring] Spring Framework MVC 커뮤니티 사이트Tutorial - 3 (0) | 2021.01.29 |
|---|---|
| [Spring] Spring Framework MVC 커뮤니티 사이트 Tutorial - 2 (2) | 2021.01.21 |
| [Spring] Spring Framework MVC 커뮤니티 사이트 Tutorial 시작 (0) | 2021.01.20 |
| [Spring] Annotation (0) | 2021.01.19 |
| [Spring] context xml 분리 (0) | 2021.01.18 |




댓글